Os ficheiros multimédia podem ser classificados quanto à sua natureza espácio-temporal (como estáticos ou dinâmicos) e quanto à sua origem (sintetizados ou capturados), como esquematiza a figura seguinte:
Natureza espácio-temporal:
Estáticos
Agrupam elementos de informação independentes do tempo, alterando apenas a sua dimensão no espaço, tais como, textos e gráficos.
O texto em formato digital pode ser criado através de editores de texto, como, por exemplo, o Bloco de notas do Windows, dando origem a conteúdos não formatados denominados
plain text. De outra forma, pode ser criado através de processadores de texto, como por exemplo, o Micrososft Word, dando origem a conteúdos formatados denominados
rich text.
Exemplo da produção de conteúdo não formatado denominado plain text e exemplo da produção de conteúdo formatado denominado rich text.
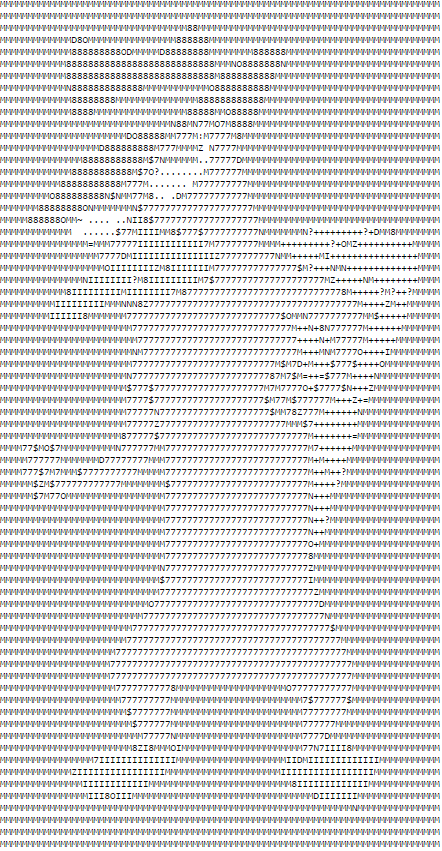
As imagens e os gráficos podem ser considerados, respetivamente, do tipo bitmap e do tipo vetorial quando são utilizados em aplicações multimédia num sistema informático. Estes podem ser obtidos através da utilização de um scanner ou de uma câmara digital, ou, ainda, serem gerados no computador através da utilização de programas adequados.
Como resultado prático da diferença entre gráficos e imagens, verifica-se que:
- A representação gráfica é muito mais compacta (ocupa menos espaço de armazenamento) do que a representação de imagem. Contudo, um gráfico demora mais tempo a ser apresentado do que uma imagem bitmap, pois o gráfico tem que ser convertido para imagem antes de ser possível apresentá-lo, ao passo que a imagem bitmap pode ser apresentada sem qualquer processamento;
- O realismo de uma imagem bitmap resultante da digitalização de uma fotografia é muito difícil de se atingir por meios gráficos.
Exemplo de imagem do tipo bitmap (bmp) (à esquerda). Exemplo de um modelo gráfico (à direita).
Dinâmicos
Agrupam elementos de informação dependentes do tempo, tais como, por exemplo, o áudio e a animação. Nestes casos, uma alteração, no tempo, da ordem de apresentação dos conteúdos conduz a alterações na informação associada ao respetivo tipo de média dinâmico.
O áudio corresponde à reprodução eletrónica do som nos formatos analógico e digital.
O formato analógico corresponde ao áudio gravado nas cassetes ou discos de vinil.
O formato digital corresponde a um formato compatível com o processamento realizado pelos computadores.
 |
| Exemplo de algumas cassetes. |
O vídeo corresponde ao movimento sequencial de um conjunto de imagens, também conhecidas por fotogramas ou
frames. O número de
frames apresentadas por segundo designa-se por
frame rate. O vídeo pode ser representado no formato analógico ou digital.
- O formato analógico corresponde, por exemplo, ao vídeo criado por uma câmara de vídeo analógica ou ao sinal da emissão de um canal de televisão analógico.
-O formato digital corresponde, por exemplo, ao vídeo criado por uma câmara de vídeo digital ou ao sinal da emissão de um canal de televisão digital.
A animação corresponde ao movimento sequencial de um conjunto de gráficos, no formato digital, que vão sofrendo alterações ao longo do tempo. Atualmente, a animação é maioritariamente produzida no computador, através de software específico.
 |
Exemplo de uma animação.
|
Corresponde à forma como estes foram criados. Podem ser classificados de capturados ou sintetizados.
- Capturados - São aqueles que resultam de uma recolha do exterior para o computador através da utilização de hardware específico, como por exemplo, os scanners, as câmaras digitais e os microfones, e de software específico.
- Sintetizados - São aqueles que são produzidos pelo próprio computador através da utilização de hardware e software específicos (texto, gráficos e animações).
Webgrafia: http://armazemresumostk.webcindario.com/12ano/aplicacoesinformaticasb/trabalhomultimediafranciscocubal_versao2.pdf
Google Imagens